Last modified: 16/Oct/2025
Typography
We have a very simple typographic system in Stratus.
The foundational typography elements are localed in this package.
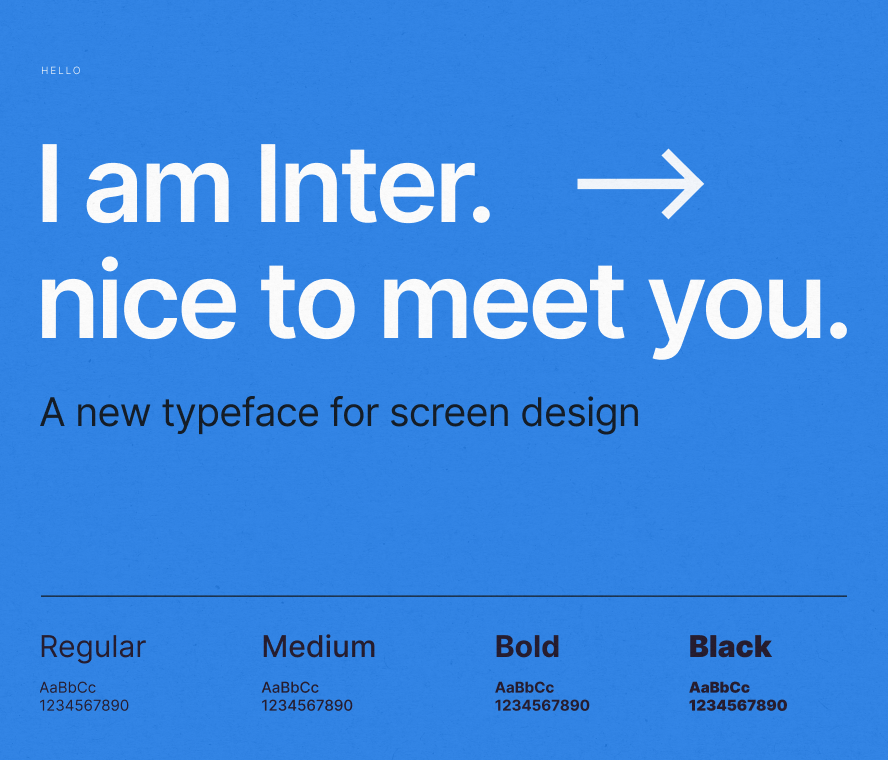
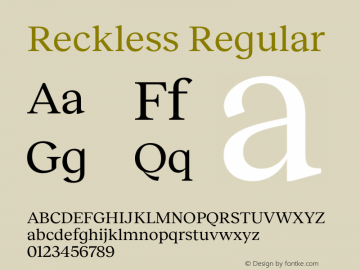
We use two font families. Our primary font is Inter. and the brand font is Reckless.
 Our primary font
Our primary fontUse Inter font in almost every case.
#Reckless
 Our brand font
Our brand fontUse Reckless font only when you intend to indicate our brand. It's usually used for titles.
Usage
There are two ways to use typographic components
- by using only the CSS rules, and compositing a custom ruleset:
import styled from '@emotion/styled'
import { body } from '@kinsta/stratus'
export const MyComponent = () => (
styled.span(body)
)
- by using the component:
import { Heading } from '@kinsta/stratus'
export const MyComponent = () => (
<>
<Heading size="m">My title</Heading>
<Content />
</>
)
#Next up
- Colors - Our beautiful rainbow.
- Design-tokens - Design tokens.